こんにちは!
株式会社INAP VisionのSuzukiです。
今回のブログは、 だれでも簡単!Power Appsでつくるヘッダーメニュー〜前編〜 の続きとなります。
まだ前編をチェックされていない方は、前編からチェックいただけると今回の内容をスムーズに理解していただけます。
ぜひ、前編をチェックしてくださると嬉しいです。
前編内容のおさらい
前編では、↓の2のステップを完成しました。
ヘッダーメニューで使用するボタン・テキストを作成するトグルで表示するメニューをShare Pointで作成し連携させる- 1で作成したボタンに関数を入力する
今回は作成したボタンに関数を定義し、動きを追加していきます。
ちなみに、完成形は↓の動画の通りです。
ボタンをクリックした時の動作を確認しよう
ボタンに関数を定義していくにあたり、まずボタンをクリックした際の動作を確認しておきましょう。
確認する動作は大きく分けて2つです。
- 他の子メニューが非表示の状態で、開きたい親メニューの ∨ ボタンをクリックした際の動き
- 他の子メニューが表示されている状態で、開きたい親メニューの ∨ ボタンをクリックした際の動き
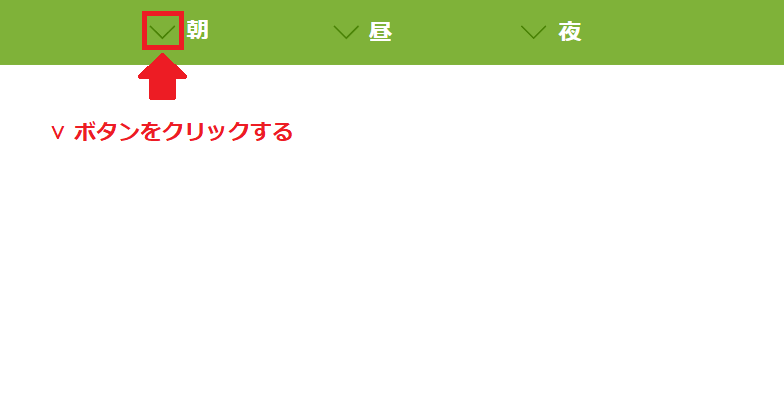
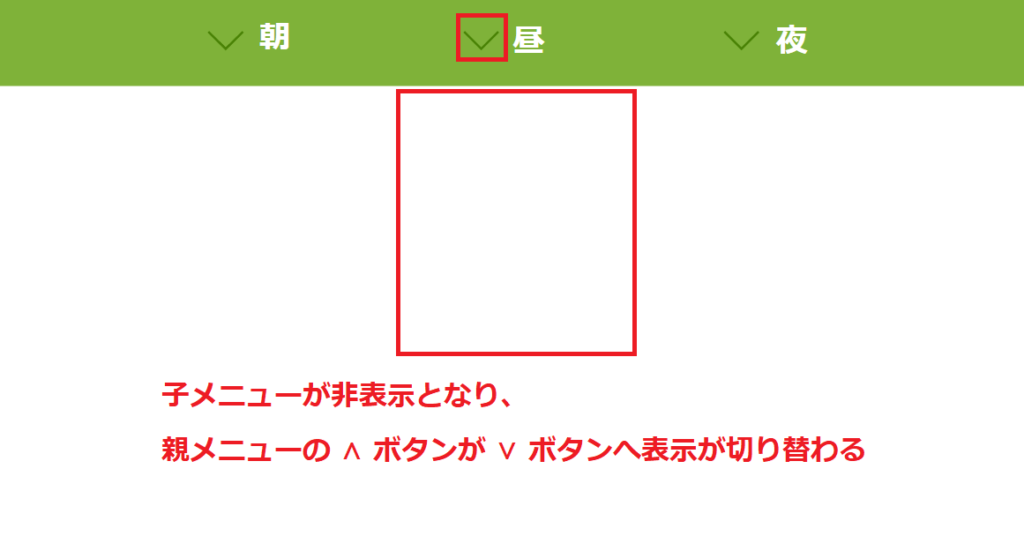
他の子メニューが非表示の状態で、開きたい親メニューの ∨ ボタンをクリックした際の動き

↓

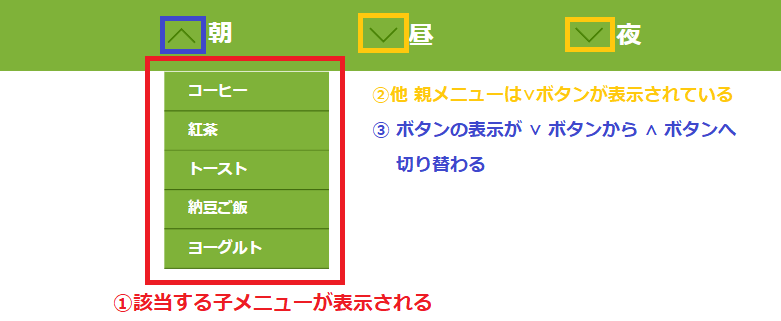
↓ ∧ ボタンをクリックする(親メニューが朝の ∧ ボタン)

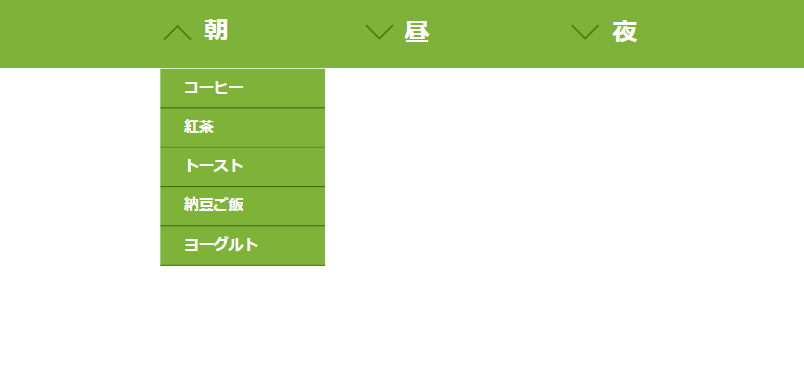
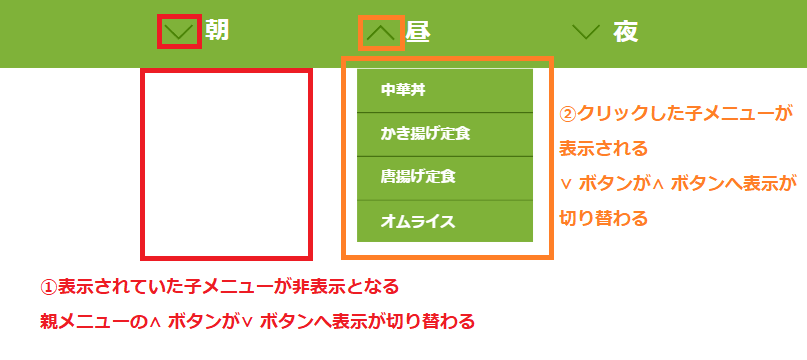
他の子メニューが表示されている状態で、開きたい親メニューの ∨ ボタンをクリックした際の動き

↓ 親メニューが昼の ∨ ボタンをクリックする

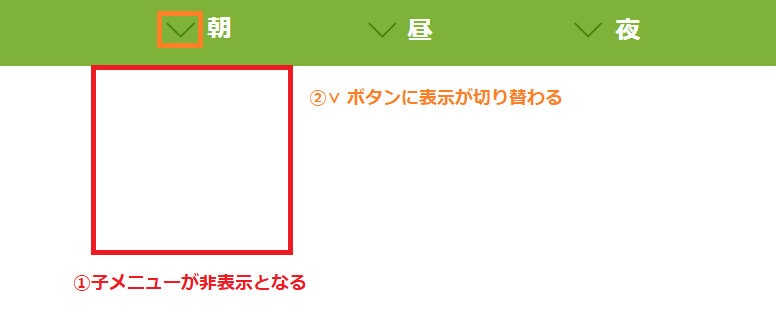
↓ 子メニューが表示されている親メニューの ∧ ボタンをクリックする(親メニューが昼の ∧ ボタン)

動作方法を理解しよう
前章で確認した動作を機能させるにあたり、変数を使用します。
変数とは、データを入れる箱の役割を果たします。
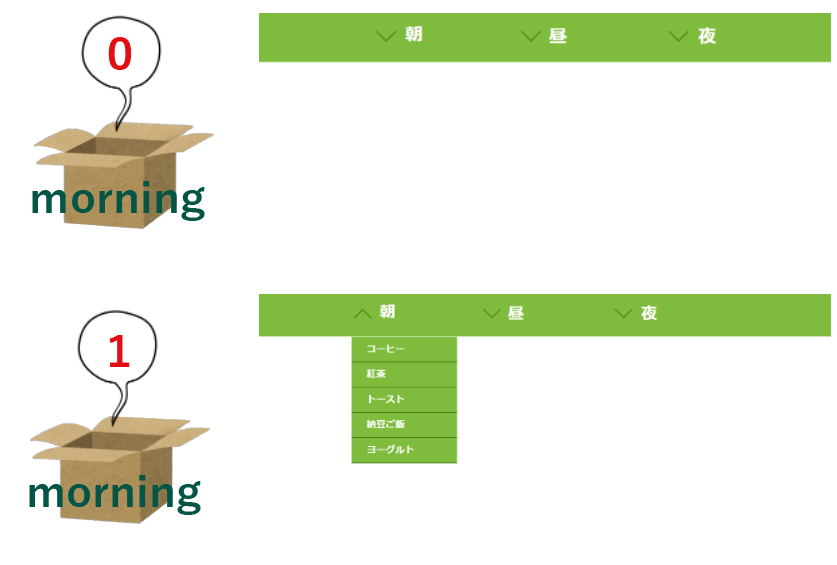
今回の場合でいうと、↓のようなイメージになります。
- morningという箱に “0” というデータが入っている時は子メニューを非表示にする
- morningという箱に “1” というデータが入っている時は子メニューを表示する

ⅴボタン・∧ボタンをクリックすることで変数の中に入っているデータの入れ替えを行い、子メニューを表示したり非表示にします。
今回はメニューを表示・非表示とする2パターンのため、各ボタンをクリックした際に必要な変数は2つとなります。
※昼・夜も同様に変数を用意します
関数を定義しよう
では、関数を定義していきましょう。
今回は親メニューが朝のものを具体例に説明させていただきます。
とその前に関数を定義していくにあたり、各子メニューへ名前を付けておくと便利ですのでまずは子メニューへ名前を付けましょう。
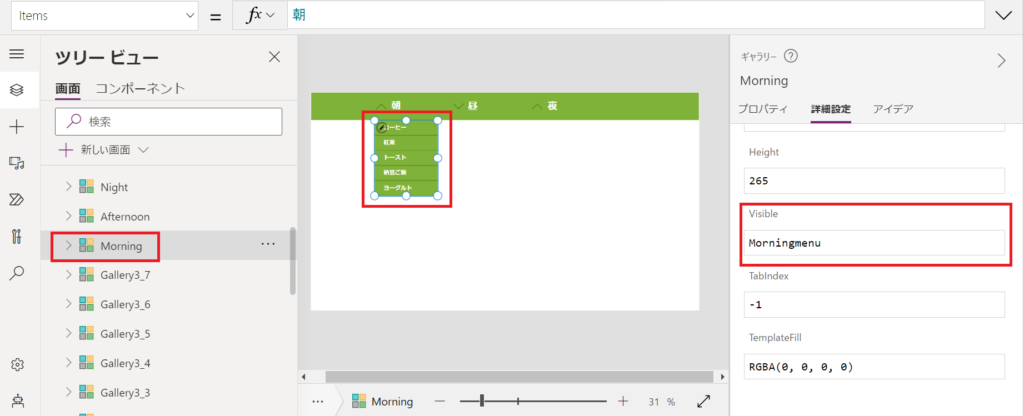
子メニューへ名前を付ける
子メニューを選択し、 詳細設定 > Visible へ名前を入力します。
今回親メニューを朝・昼・夜としているので、子メニューの名前は
- Morningmenu
- Afternoonmenu
- NightMenu
といたしました。

Visible は、入力した条件下の時にパーツを表示させたり非表示にさせたりすることができるプロパティです。
trueやfalseを入力して表示・非表示とすることが多いです。
今回の場合、∧ボタン・ⅴボタンをクリックすることで子メニューが表示・非表示と切り替わるため、子メニューの表示・非表示は∧ボタン・ⅴボタンの動作に依存しているといえます。
そのためここでは子メニューに名前を付けて、実際のtrueやfalseを入力しての表示・非表示は∧ボタン・ⅴボタンの関数定義で行います。
変数を作成しよう
それではまず、親メニュー(朝・昼・夜)ごとに変数をつくります。

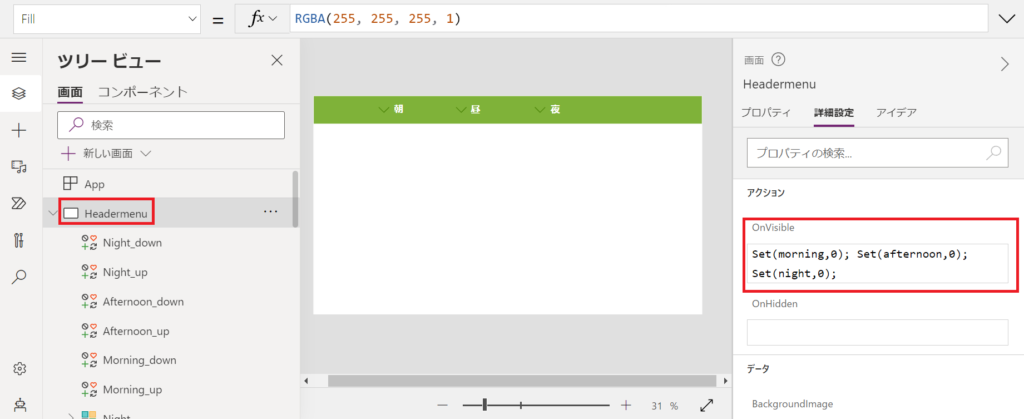
↑ヘッダーメニューを作成しているご自身の画面の 詳細設定 > アクション > OnVisible に関数を定義していきます。
※私は画面名を変更し「Headermenu」としておりますが、デフォルト状態では「Screen」と表示されています。みなさんもご自身が分かりやすいように名前を変更してみてください
Set(morning,0);
Set(afternoon,0);
Set(night,0);↑について、一つずつ見ていきましょう。
Onvisibleとは
OnVisibleとは下記の機能です。
OnVisible – ユーザーが画面に移動するときのアプリの動作。 このプロパティを使用して、画面で使用される変数とプリロードデータを設定します。
日本マイクロソフト株式会社「Power Apps での Screen コントロール」より引用
↑説明の通り、変数を定義する機能です。
Set関数
Set関数とは、他の画面でも使用できる変数(グローバル変数)を定義する関数です。
Power Appsでは↑のグローバル変数以外にも、コンテキスト変数と呼ばれる定義した画面でしか使用できない変数も存在します。
全部グローバル変数で定義しても問題はないのですが、アプリケーションには改修が付きものですよね。
そのため、特定の画面でしか使用しないものであればコンテキスト変数を使用することで改修時、その画面のみを修正すれば良いため、効率的に改修を行うことができます。
特定の画面でしか使用しない場合はコンテキスト変数で定義しておくことをオススメします。
今回のブログでは、グローバル変数とコンテキスト変数を混ぜてヘッダーメニューの作成を進めていきたいと思います。
変数の中身にデータをセットする
前章「動作を理解しましょう」でご説明したイメージのように変数へ入れるデータが必要です。
変数に入れておく初期データは、 “0” とします。”0” が入っていると、子メニューが非表示状態とし下記作業を進めて行きましょう。
ⅴボタンに関数を定義しよう
続いては、ⅴボタンに関数を定義していきましょう。
ⅴボタンをクリックした時の動作を関数で定義する
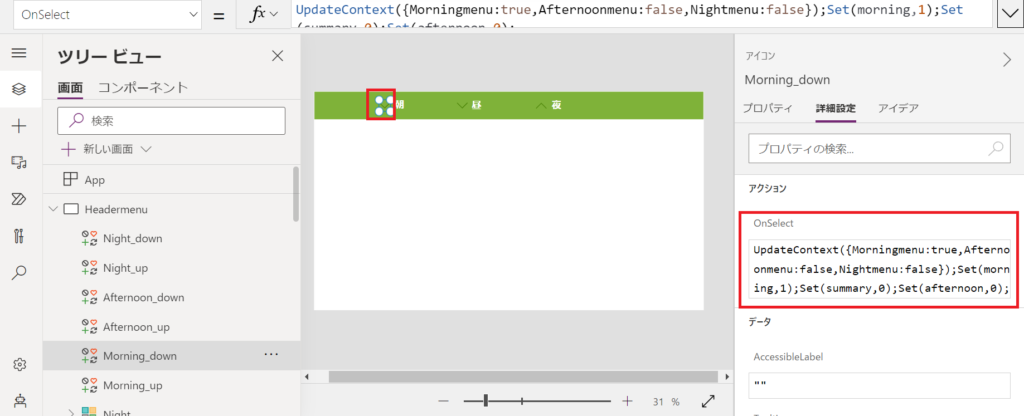
ⅴボタンのメニュー 詳細設定 > アクション > OnSelect に関数を定義していきます。

UpdateContext({Morningmenu:true,Afternoonmenu:false,Nightmenu:false});
Set(morning,1);
Set(afternoon,0);
Set(night,0);では一つずつ見ていきましょう。
OnSelectとは
OnSelectとは、下記の機能を持ったプロパティです。
OnSelect – ユーザーがコントロールをタップまたはクリックしたときに実行するアクション。
日本マイクロソフト株式会社「Power Apps のコア プロパティ」より引用
関数を定義していきいましょう > 子メニューに名前を付ける でご説明した通りⅴボタン・∧ボタンで定義した関数をもとに子メニューが表示・非表示へ切り替わります。
このプロパティでクリック時の動作を関数で定義していきます。
UpdateContext関数
ここでは、変数を作成した際にご説明したコンテキスト変数で定義していきたいと思います。
おさらいになりますが、コンテキスト変数とは「定義した画面でしか使用できない変数」となります。
OnSelectプロパティで定義する関数の内容
UpdateContext({Morningmenu:true,Afternoonmenu:false,Nightmenu:false});
Set(morning,1);
Set(afternoon,0);
Set(night,0);この関数は、親メニューが朝の ⅴ ボタンをクリックした時、
- Morningmenuを表示(true)させ、AfternoonmenuとNightmenuは非表示(false)とする
- 朝(morning)の変数に “1” のデータを入れ、昼(afetrnoon)と夜(night)の変数に “0” を入れる
と解釈することができます。
朝の子メニューを表示したいのになぜ、昼・夜の子メニューや変数を定義しているかというと、
ボタンをクリックした時の動作を確認しよう でご説明した「他の子メニューが表示されている状態で、開きたい親メニューの ∨ ボタンをクリックした際の動き」を機能させるためには、他変数の状態も定義しておく必要があるからです。
ⅴボタンの表示条件を関数で定義する
↑でクリックした時、朝(morning)変数に “1” のデータを入れて、Morningmenuを表示させるという動作を作成しました。
ここでは、ⅴボタンが表示される条件を関数で定義しましょう。
ⅴボタンが表示されるのは子メニューが非表示時となります。
つまり朝(morning)変数に “0” のデータが入っている時に表示され、 “1” が入っている時は非表示ということになります。
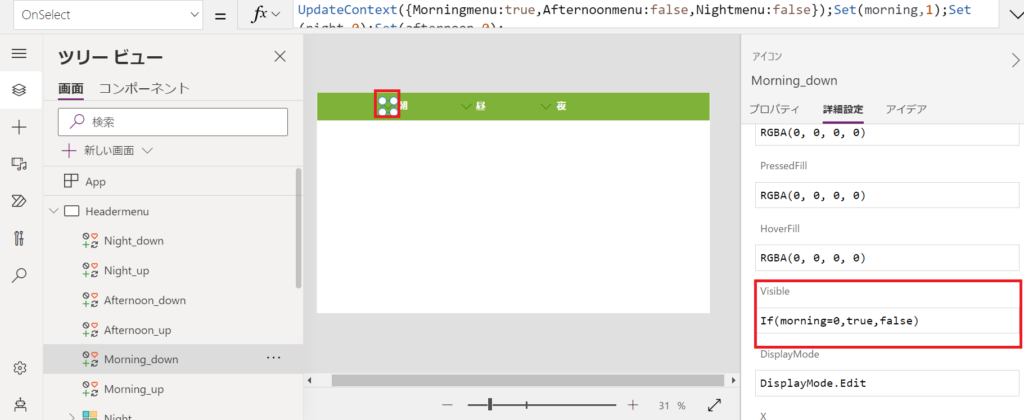
この条件をVisibleへ定義しましょう。

If(morning=0,true,false)↑ 朝(morning)変数に “0” のデータが入っている時は表示(true)され、それ以外は非表示(false)と定義しました。
∧ボタンに関数を定義しよう
∧ボタンも関数を定義していきましょう。
∧ボタンをクリックした時の動作を関数で定義する
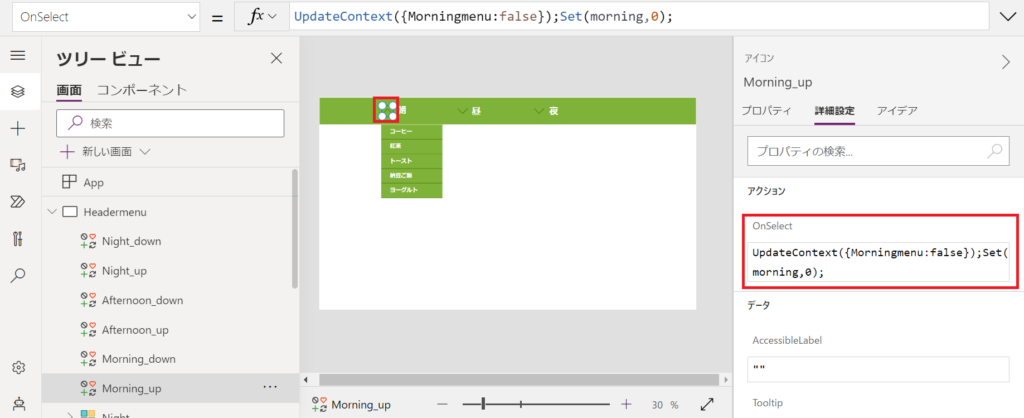
詳細設定 > アクション > OnSelect に関数を定義していきます。

UpdateContext({Morningmenu:false});
Set(morning,0);∧ボタンの役割は、表示されている子メニューを非表示にさせる役割です。
子メニューが表示されている時は変数 朝(morning)に “1” が入力されているので、
∧ボタンをクリックした際、変数 朝(morning)に “0” を入れ、Morningmenuが非表示にするという動作が↑の関数です。
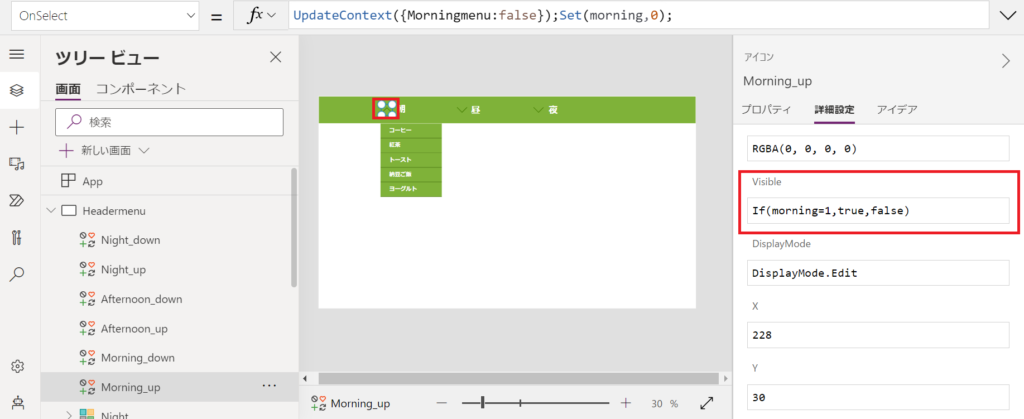
∧ボタンの表示条件を関数で定義する
↑でクリックした時、朝(morning)変数に “0” のデータを入れて、Morningmenuを非表示にするという動作を作成しました。
ここでは、∧ ボタンが表示される条件を関数で定義しましょう。
∧ ボタンが表示されるのは子メニューが表示されている時となります。
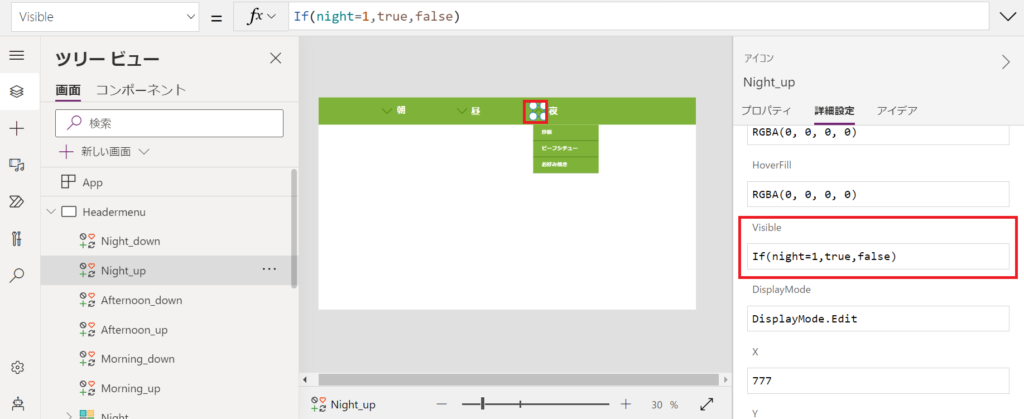
この条件をVisibleへ定義しましょう。

If(morning=1,true,false)↑ 朝(morning)変数に “1” のデータが入っている時は表示(true)され、それ以外は非表示(false)と定義しました。
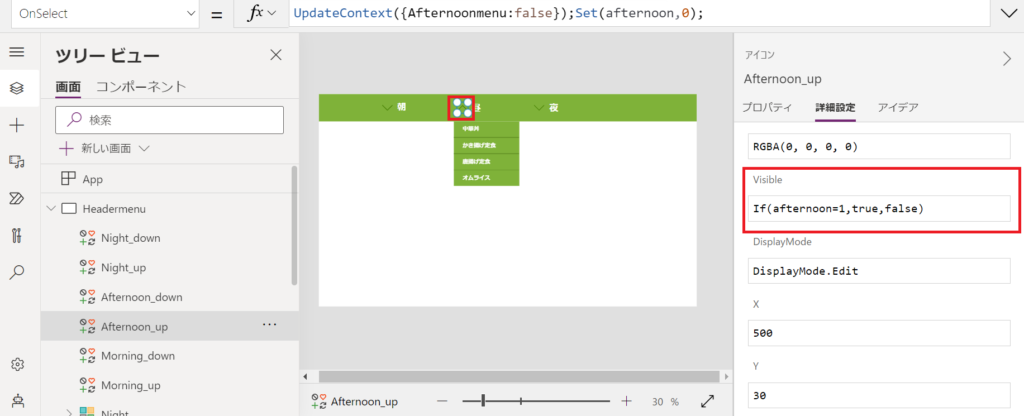
昼・夜のメニューへも反映させよう
親メニューが朝のものを例にとり、関数を定義してきました。
昼・夜のメニューも朝メニューと同じ原理で、クリックした時の動作の関数・表示条件を指定する関数を入力していきましょう。
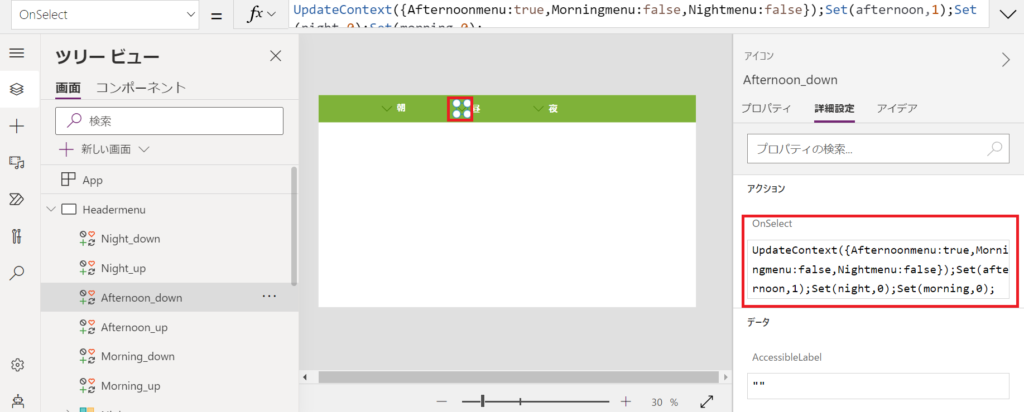
親メニューが昼の場合
ⅴボタンをクリックした時の動作を関数で定義する

UpdateContext({Afternoonmenu:true,Morningmenu:false,Nightmenu:false});
Set(afternoon,1);
Set(night,0);
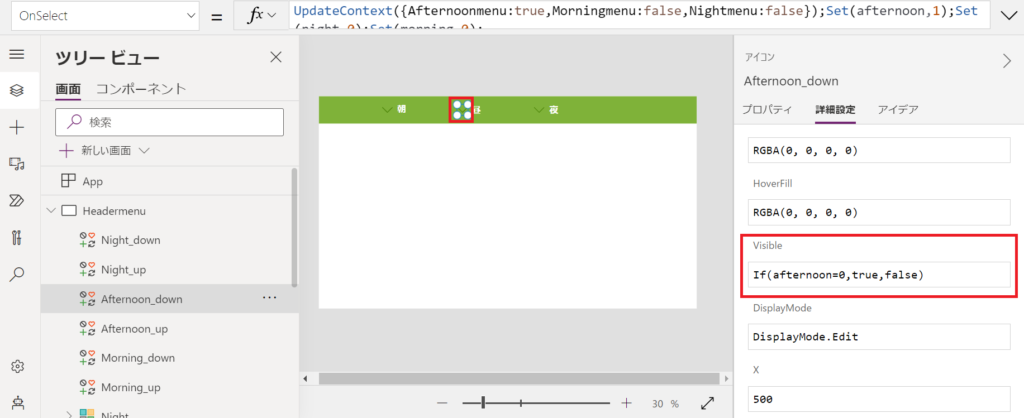
Set(morning,0);ⅴボタンの表示条件を関数で定義する

If(afternoon=0,true,false)∧ボタンをクリックした時の動作を関数で定義する

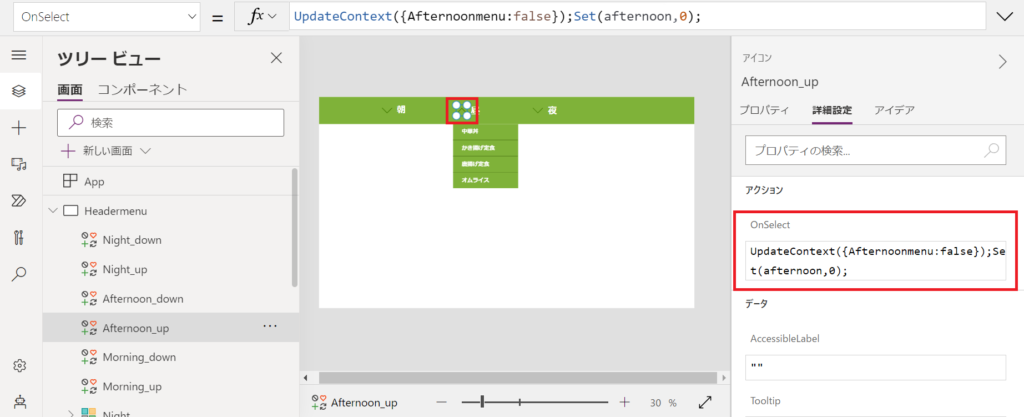
UpdateContext({Afternoonmenu:false});
Set(afternoon,0);∧ボタンの表示条件を関数で定義する

If(afternoon=1,true,false)親メニューが夜の場合
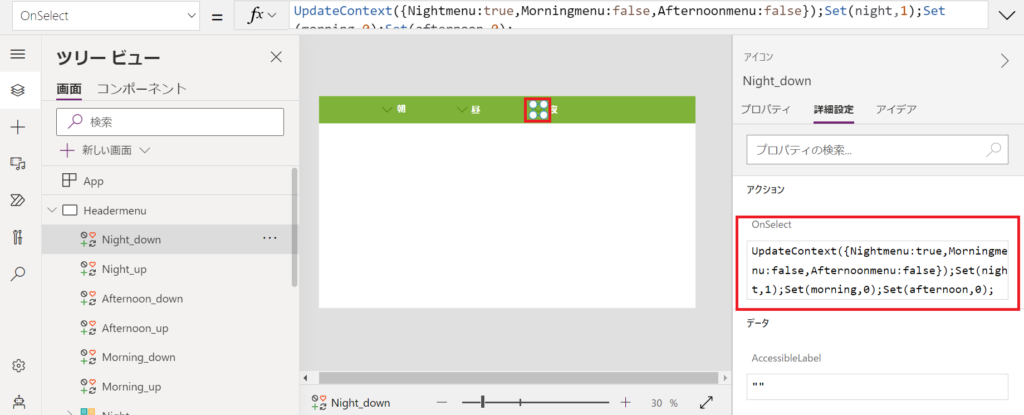
ⅴボタンをクリックした時の動作を関数で定義する

UpdateContext({Nightmenu:true,Morningmenu:false,Afternoonmenu:false})
;Set(night,1);
Set(morning,0);
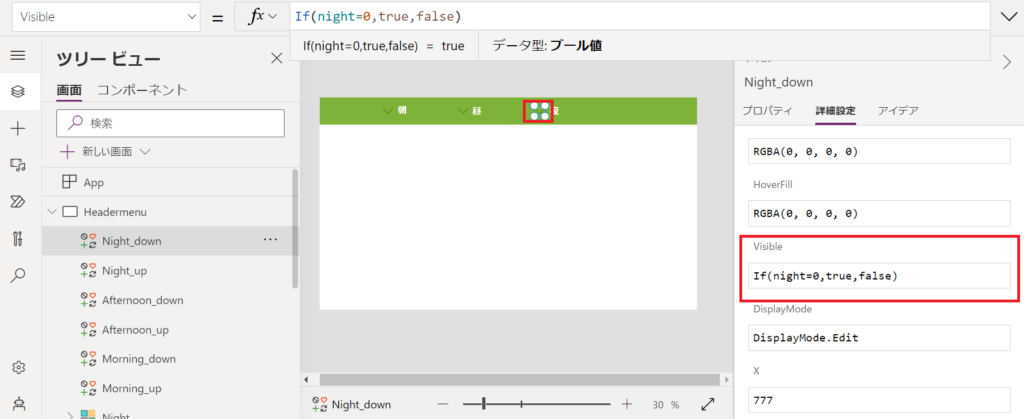
Set(afternoon,0);ⅴボタンの表示条件を関数で定義する

If(night=0,true,false)∧ ボタンをクリックした時の動作を関数で定義する

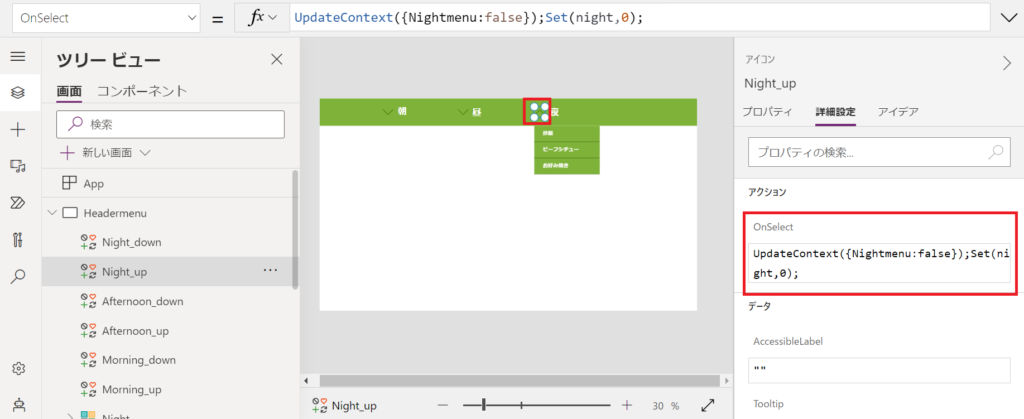
UpdateContext({Nightmenu:false});
Set(night,0);∧ ボタンの表示条件を関数で定義する

If(night=1,true,false)動作の確認
これにて、関数の定義は終了です。
入力した関数がきちんと機能するか確認してみましょう!
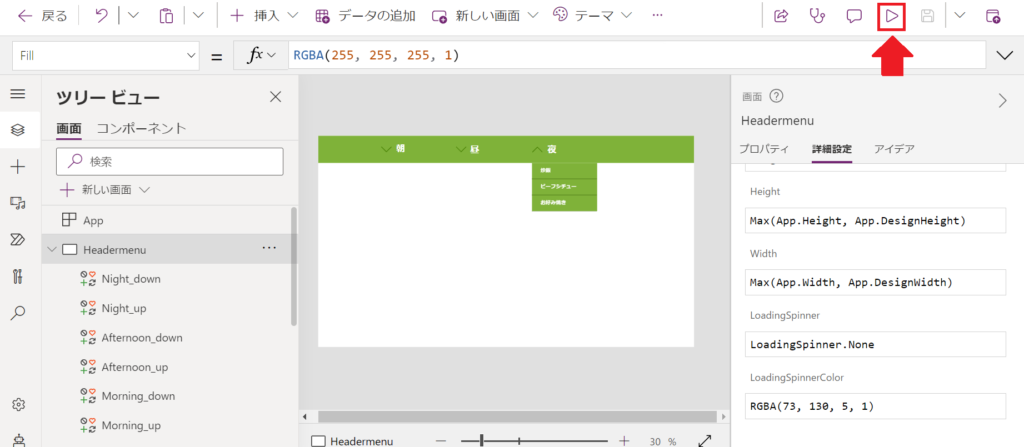
↓の写真で赤く囲んでいる再生ボタンまたは、Altボタンを押しながら各クリック操作を行うことで確認できます。

まとめ
さて、前編・後編の2回に分けてヘッダーメニューの作成方法をご説明してきましたがいかがでしょうか?
今回のブログでは、変数の役割と使用方法をメインに関数を定義していきました。
こちらのブログでご説明しているのはベーシックなヘッダーメニューの作り方ですので、みなさまもご自身や会社内で使用しやすいようにアレンジを加えながらぜひ、作成してみてください!




