こんにちは!
株式会社INAP VisionのSuzukiです。
こちらのブログを見つけてくださった方はきっと
「Power Appsでつくったアプリ、機能が増えたので分かりやすく管理したい」
「ヘッダーメニューを作ってみたものの、なんだか動作がおかしい・・・」
「そもそもヘッダーメニューってどのようにつくるのだろう」
なんて思われて、たどり着いてくださったのではないでしょうか。
私自身、半年前に初めてPower Appsに触れ、最初の関門として苦戦したのがヘッダーメニューのつくり方でした。
ですが、こちらで紹介する方法で作成すれば簡単にヘッダーメニューを作成することが出来ます。
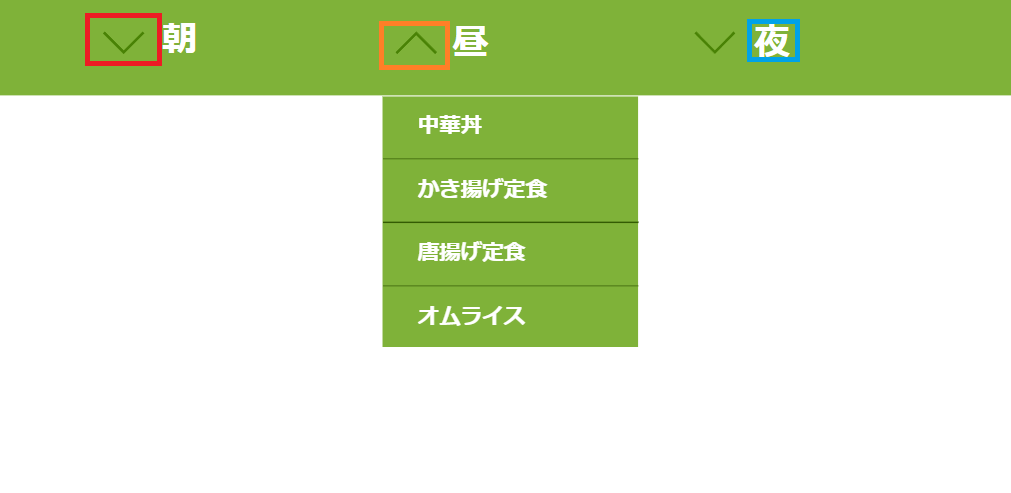
ちなみに、完成版はこちらです。
クリックすると、隠れているメニューが展開されます。
そこで今回は、ベーシックなヘッダーメニューのつくり方を前編・後編の2部に分けて解説していきたいと思います。
完成までのステップ
大まかに3つのステップで完成します。
- メニューに使用するボタン・テキストを作成する
- トグルで表示するメニューをShare Pointで作成し連携させる
- 1で作成したボタンに関数を入力する
前編となる今回のブログでは、『 2. トグルで表示するメニューをShare Pointで作成し連携させる 』までを解説していきたいと思います。
2.のステップにあるShare Pointとは、Power Appsを提供するMicrosoft社が提供するデータの共有や保存することができるサービスです。
データの共有や保存以外にも、多岐にわたる機能が備わっておりますが今回のブログでは割愛いたします。
尚、こちらのヘッダーメニュー作成に当たり、Power AppsとShare Pointが必要となります。
メニューに使用するボタン・テキストを作成する
まずは使用するパーツを作成していきましょう。

※下記手順説明からヘッダーに出ている朝・昼・夜は、親メニュー/トグルをクリックすると表示されるメニュー(↑の画像の中華丼・かき揚げ定食・唐揚げ定食・オムライス)は子メニューと呼ばせていただきます。
作成するパーツは下記の通りです。
- 子メニューを表示させる ∨ ボタン(親メニューの項目分。今回は3つ作成)
- 子メニューを非表示にさせる ∧ ボタン(親メニューの項目分。今回は3つ作成)
- 親メニュー項目(今回は朝・昼・夜の3つ)
では、早速つくっていきましょう。
子メニューを出す ∨ ボタン
ボタンは、ヘッダーに配置されているアイコンをクリックし
↓
スクロールしていくと、∨ ボタンを選択することができます。
下記画像で、” ∨下 “ と表示されているボタンです。

子メニューを隠す ∧ ボタン
∨ ボタン同様、アイコンをクリックしボタンを表示させましょう。
上の画像で ” ∧上 ” と表示されているボタンです。
親メニュー項目
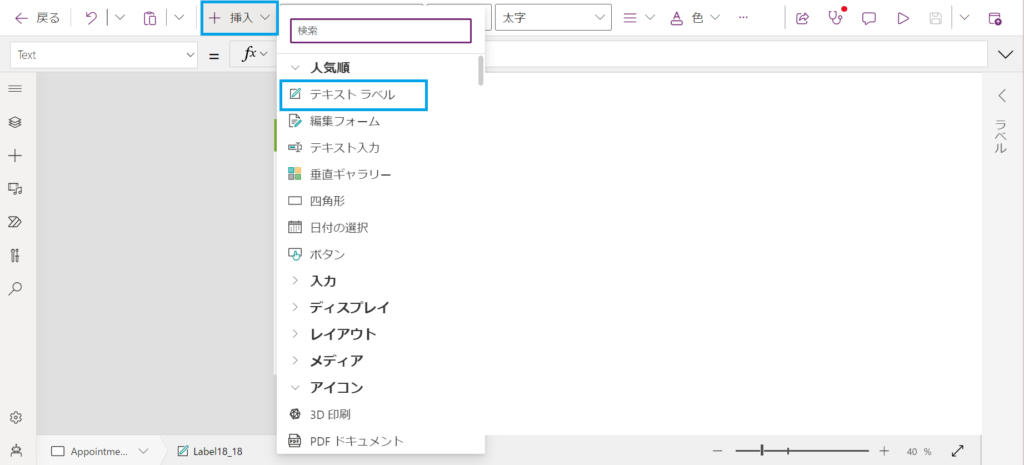
親メニュー項目は、ヘッダーメニューの 挿入 > テキストラベル を選択し、出てきたテキストボックスへ項目名を入力します。
こちらのブログでは朝・昼・夜としていますが、メニューはご自身のアプリ仕様により変えていただいて問題ございません。

トグルで表示するメニューをShare Pointで作成し連携させる
部材を表示し終えた後は、Share Pointで子メニューを作成していきましょう。
Share Pointを開く
Share PointはPower Appsの画面上に表示されているメニューから遷移することができます。
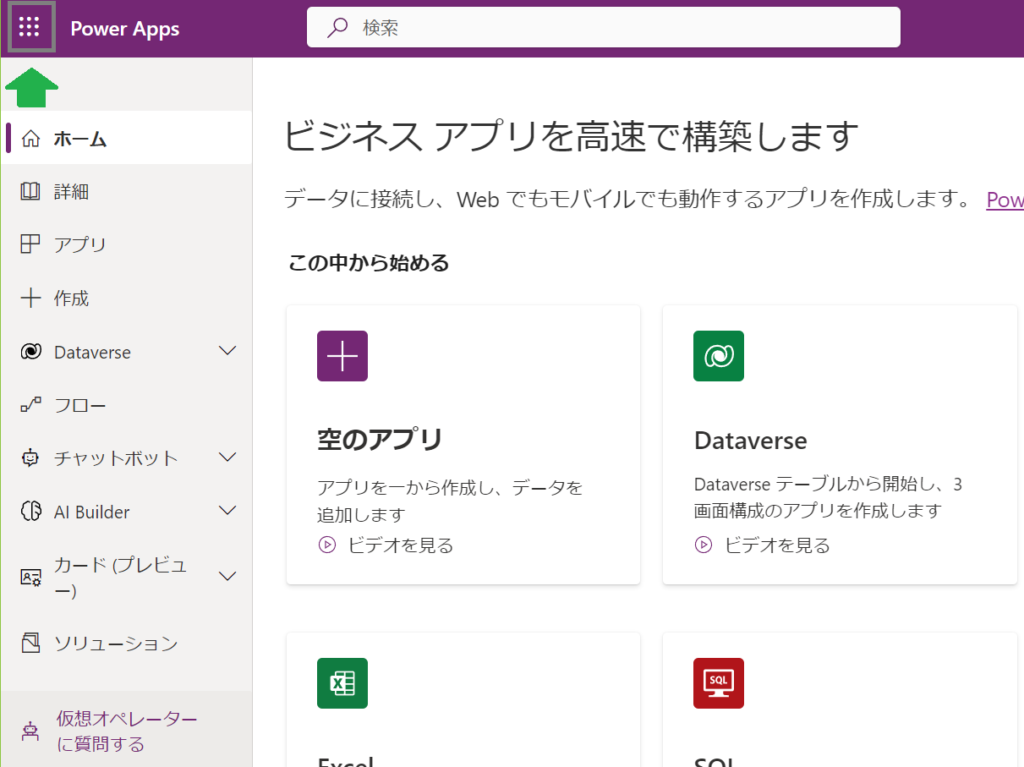
まずは、↓の画像でみどり色で囲んでいるボタンをクリックしましょう。

こちらをクリックすると

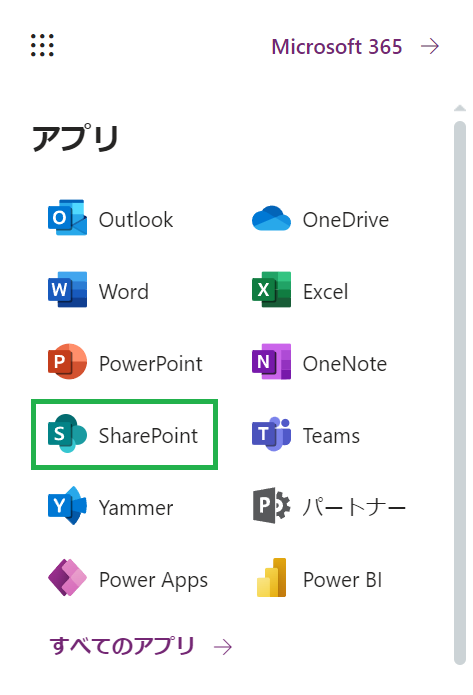
Share Pointが表示されますので、こちらをクリックしましょう。
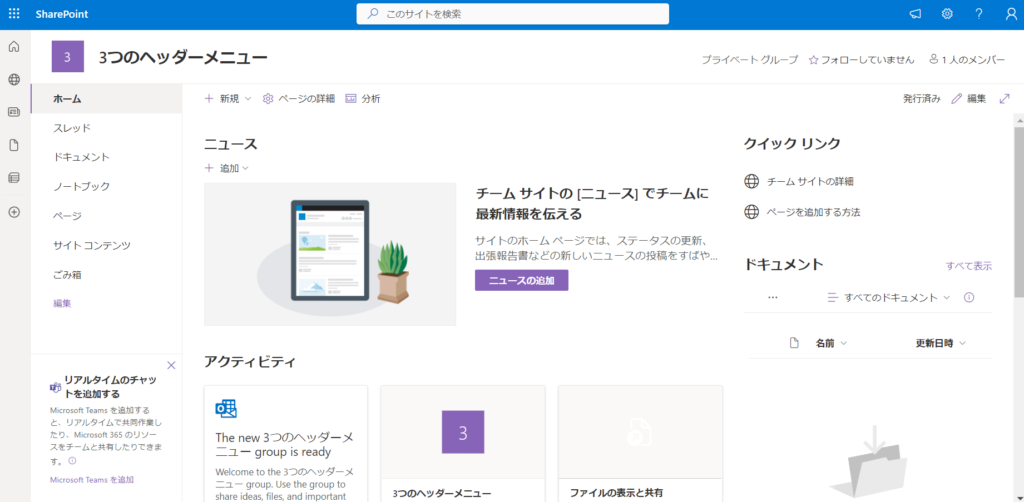
クリックすると、Share Pointの画面に遷移できます。

サイトを作成する
Share Pointの画面が開けたら、↓の手順でサイト作成を行っていきましょう。
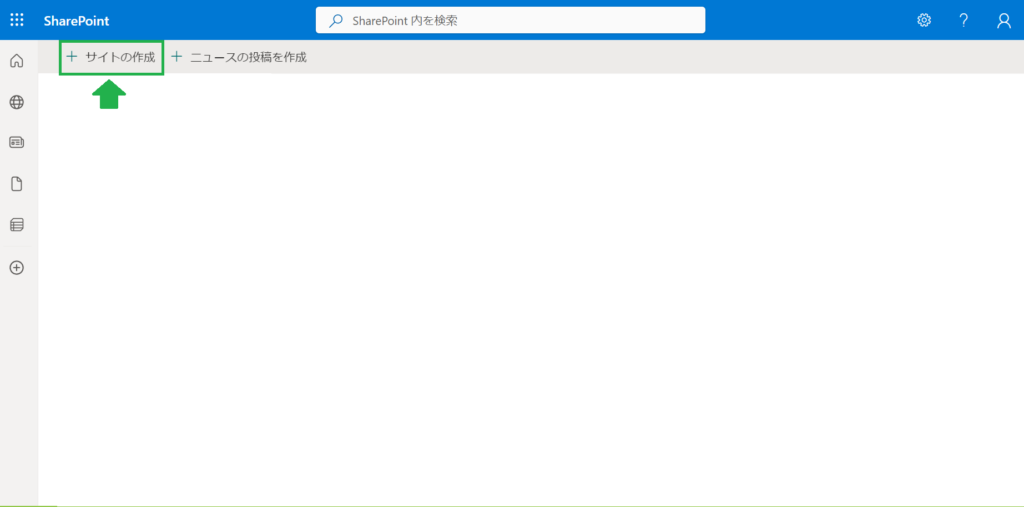
ヘッダーに表示されている “+サイトの作成” ボタンをクリックします。

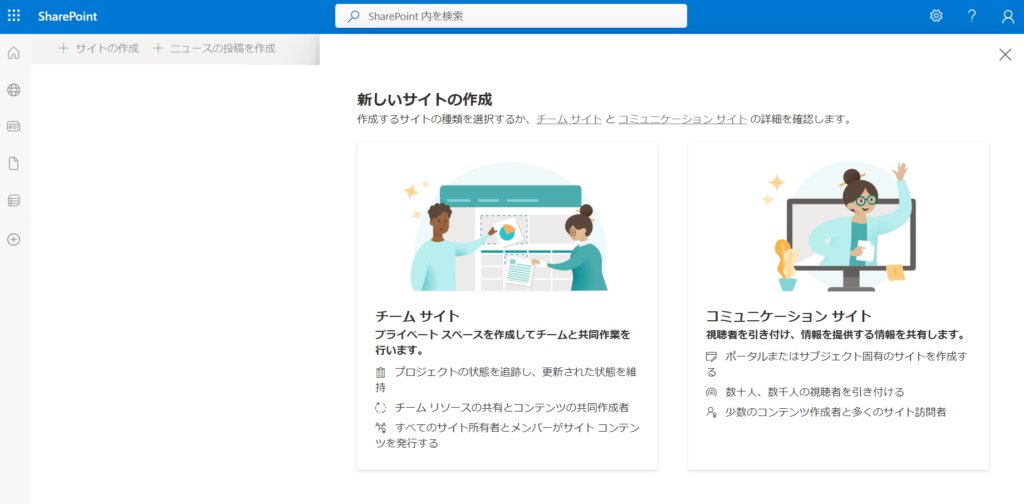
すると、新しいサイトの作成画面が表示されチームサイトまたは、コミュニケーションサイトの作成を選択することが出来ます。

Share point内のサイトについて、公式サイトでは↓のように説明しております。
チームの他のメンバーや、特定のプロジェクトで他のユーザーと共同作業をするときには、チーム サイトを使用します。チーム サイトでは、通常、全員またはほとんどのメンバーがコンテンツをサイトに投稿でき、チームまたはプロジェクトのメンバーや、特定の関係者にのみ情報が表示されます。 幅広い対象ユーザーに情報を配信する場合は、コミュニケーションサイトの使用をお勧めします。 コミュニケーション サイトでは、通常、少数メンバーのみコンテンツを投稿でき、大勢の対象ユーザーがコンテンツを閲覧します。
日本マイクロソフト株式会社「SharePoint でチーム サイトを作成する」より引用
一般的に使用されるサイトと同じ意味合いと捉えていただいて大丈夫です。
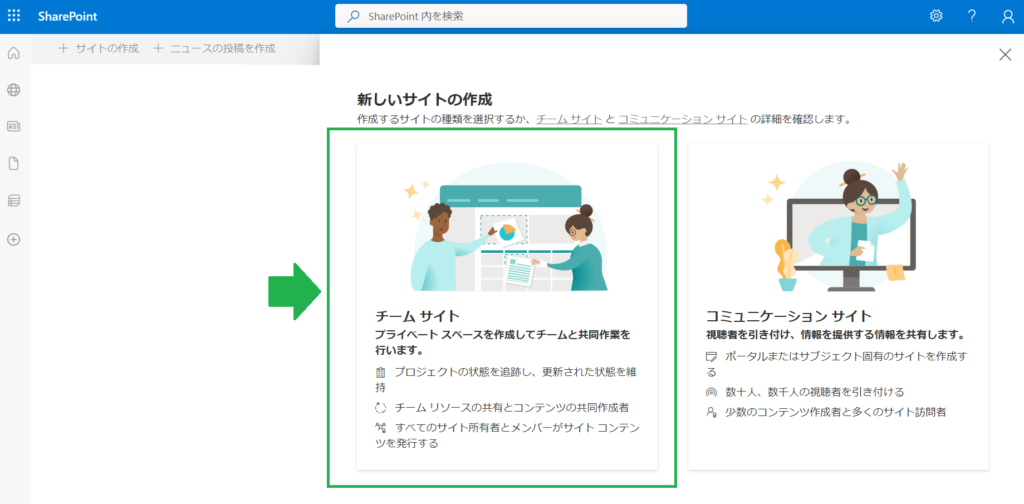
今回は、チームサイトにてリストを作成していこうと思うので、↓画像の ” チームサイト ” をクリックします。

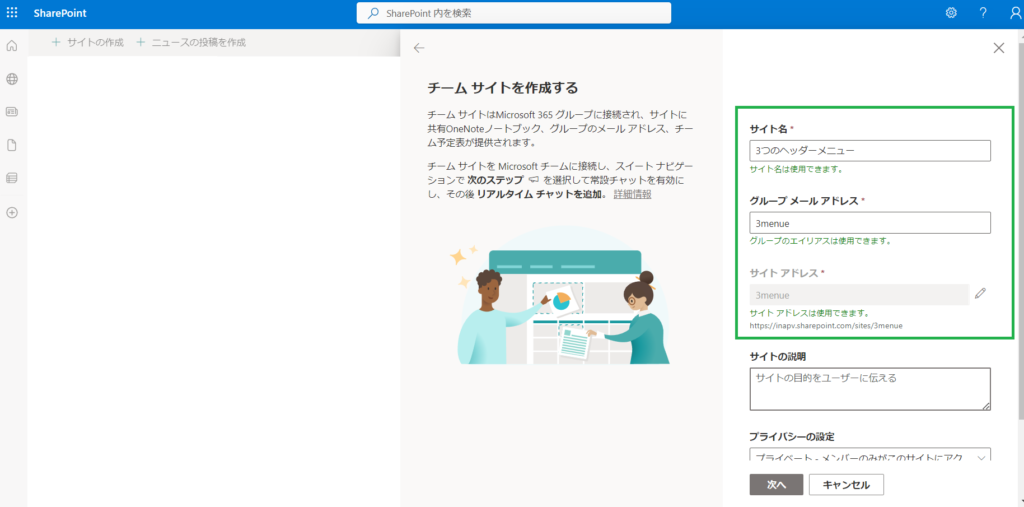
” チームサイトを作成する “ 画面にて必須項目を入力し、” 次へ “ ボタンをクリックします。

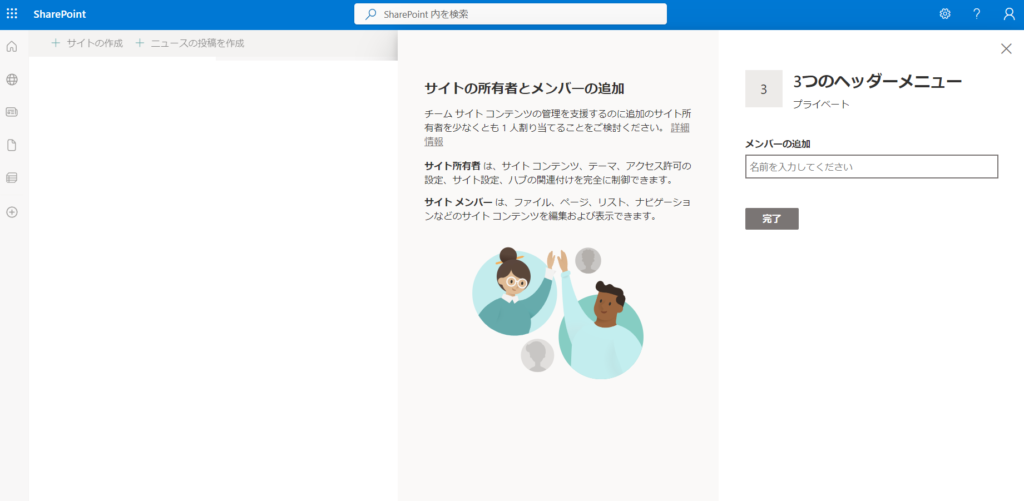
メンバーの追加画面にて、こちらのサイトにアクセスできるメンバーを追加します。
(今回は私1人のみを追加し、実行いたします)
メンバーの追加が済んだら、” 完了 “ をクリックします。


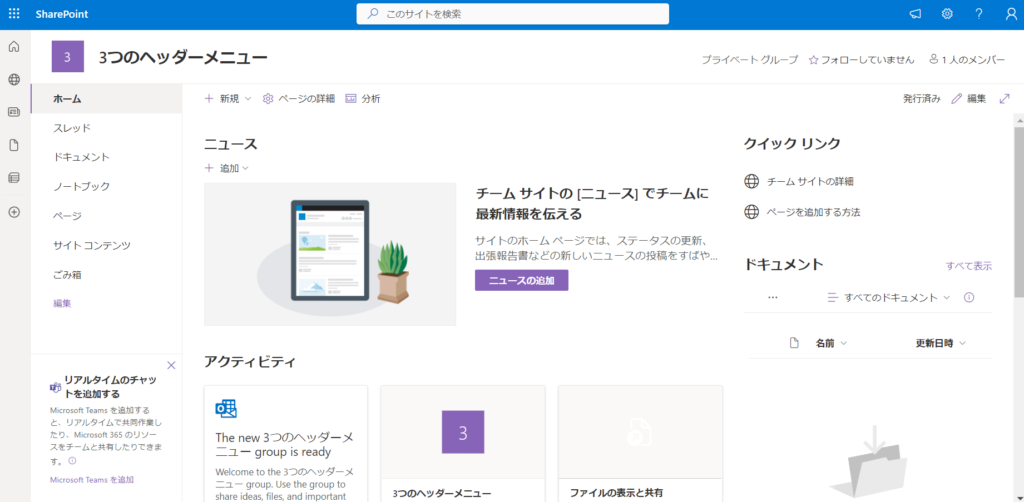
無事、サイトが作成できました!
リストを作成する
前ステップで作成したサイトに子メニューのリストを作成していきましょう。
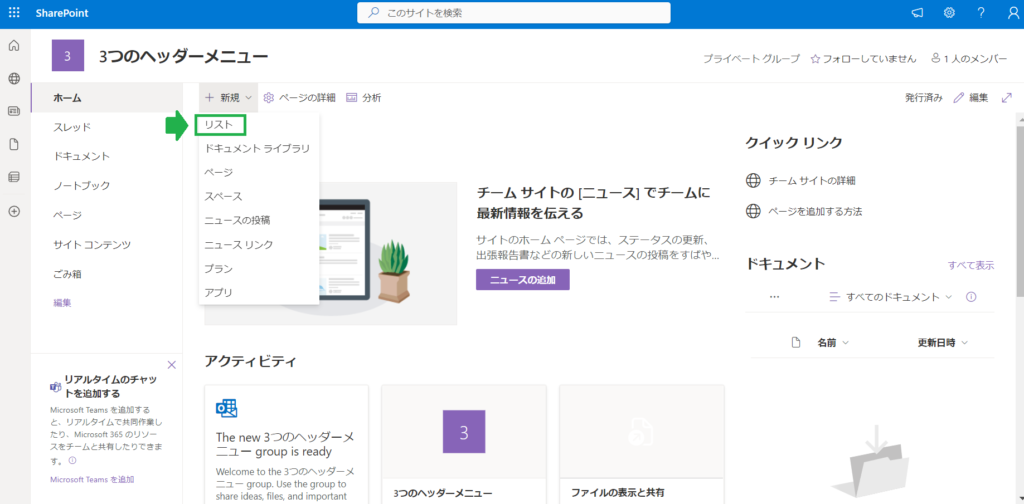
先ほど作成したサイト画面上部に表示されている ” +新規 “ ボタンをクリックします。
すると、プルダウンでメニューが表示されますのでこちらの ” リスト “ をクリックします。

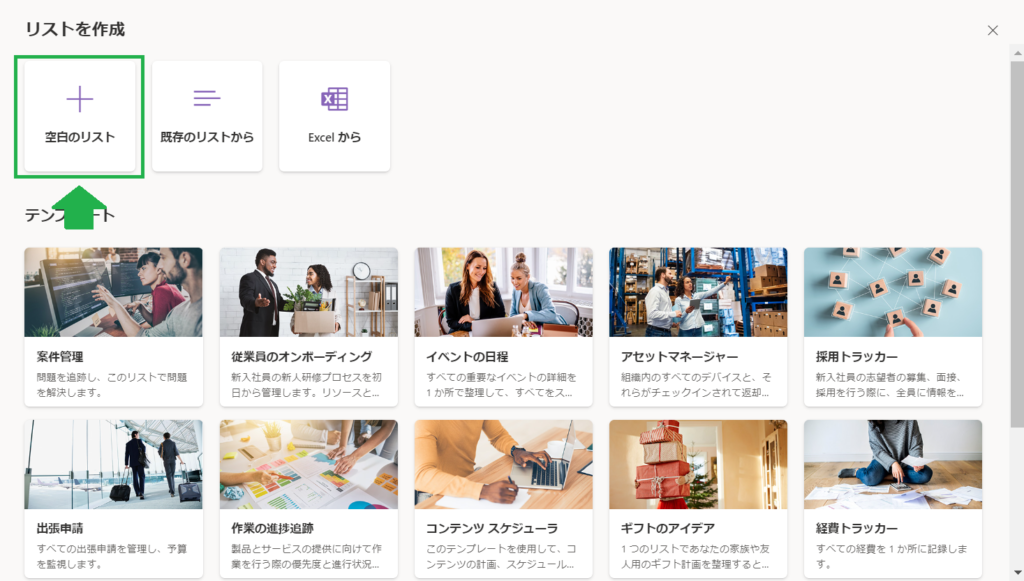
すると、リスト作成画面が表示されますのでこちらでリスト作成方法を選択していきます。
今回は、空のリストから作成していきます。” 空のリスト “ をクリックしリストを作成します。

↓

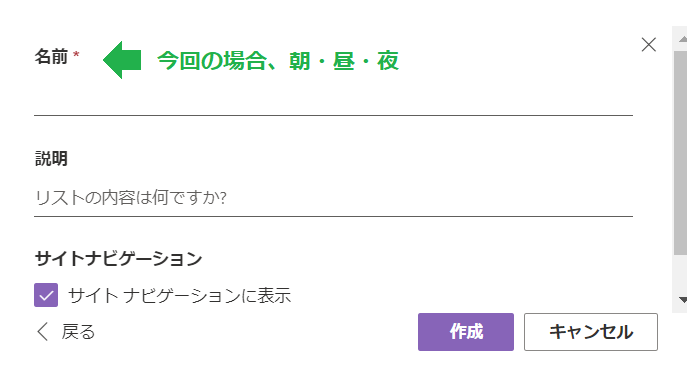
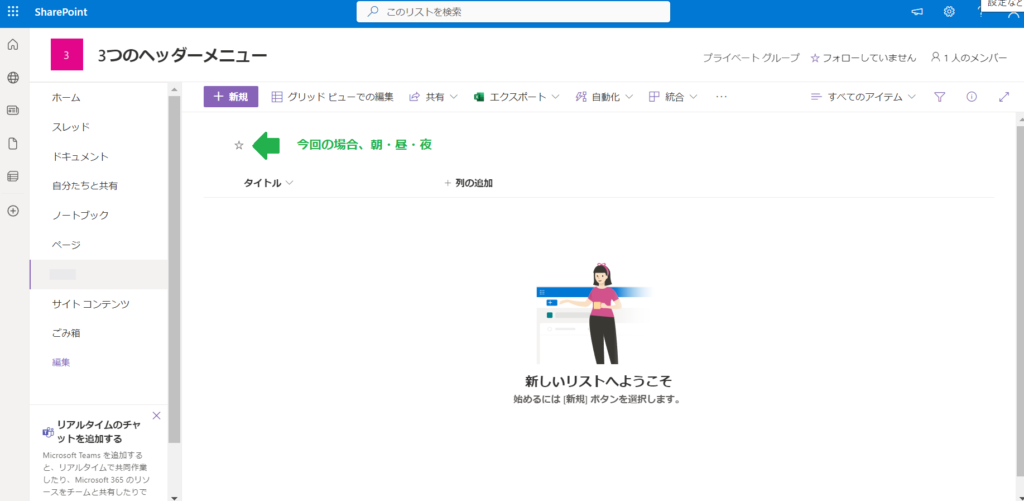
” 作成 “ ボタンをクリックすると、↓画像のようにリストが登録できる画面が表示されますので
” +新規 “ をクリックします。


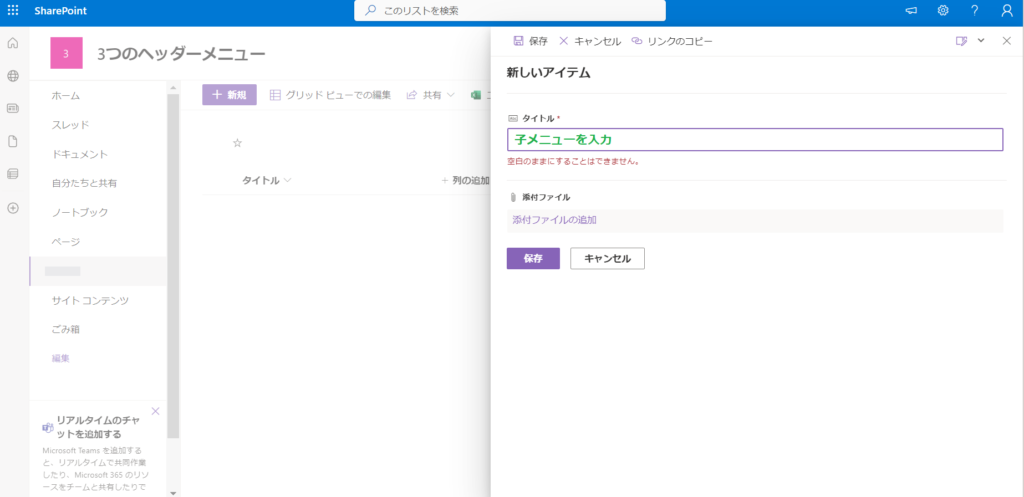
新しいアイテムに子メニューを入力し、” 保存 “ をクリックします。
↓のように、リストを追加していくことができます。
同様の手順で、昼・夜の子メニューも作成していきます。

Share Pointで作成した子メニューを表示させる
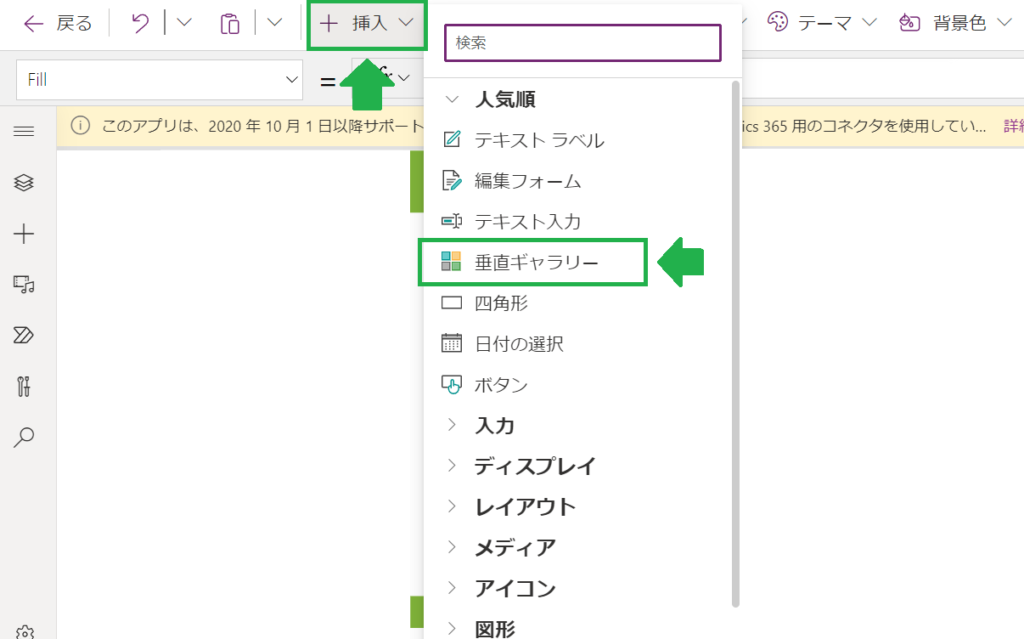
画面上部に表示されている ” +挿入 “ をクリックし、プルダウンメニューから垂直ギャラリーを選択します。

すると、↓の画像のボックスが表示されます。

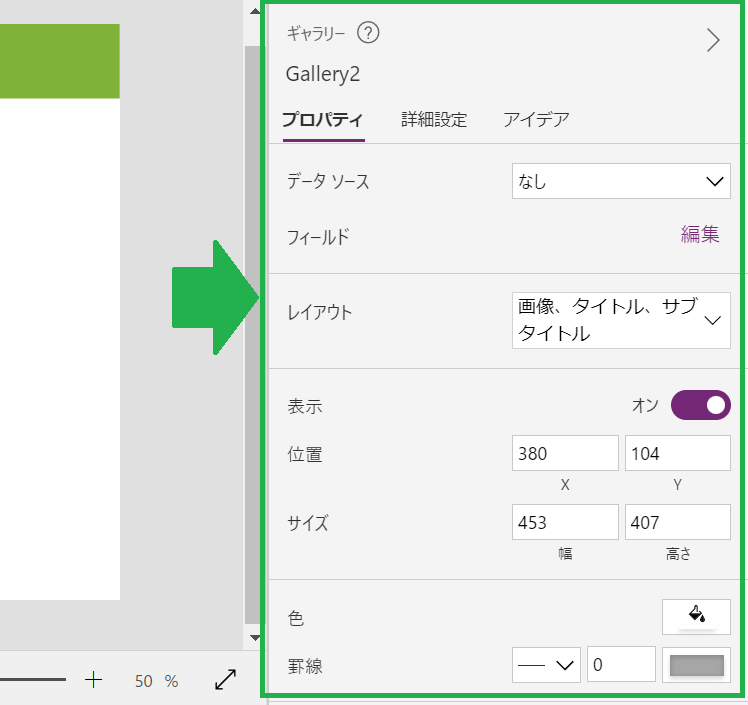
表示されたギャラリー全体を選択すると、画面右側にギャラリーを編集画面が表示されます。↓
こちらの編集画面の プロパティ― > データソース の∨ ボタンをクリックします。

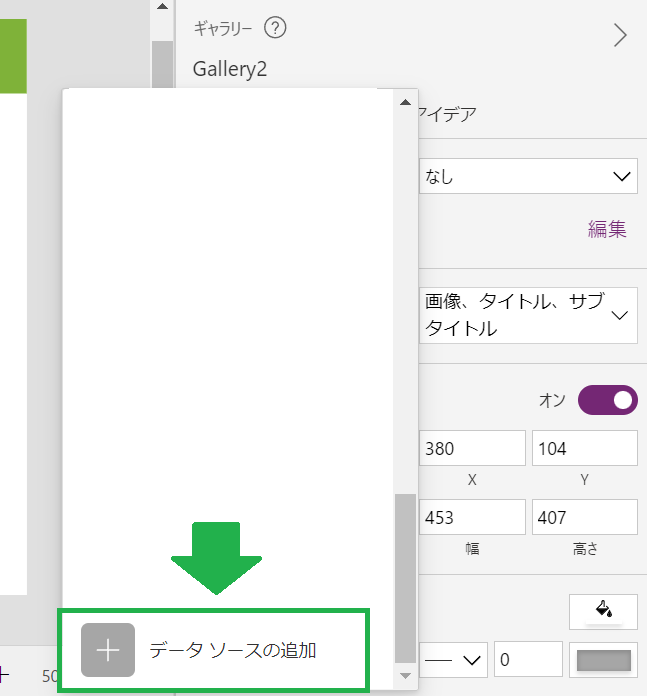
プルダウンメニューの一番下の ” +データソースの追加 “ をクリックします。

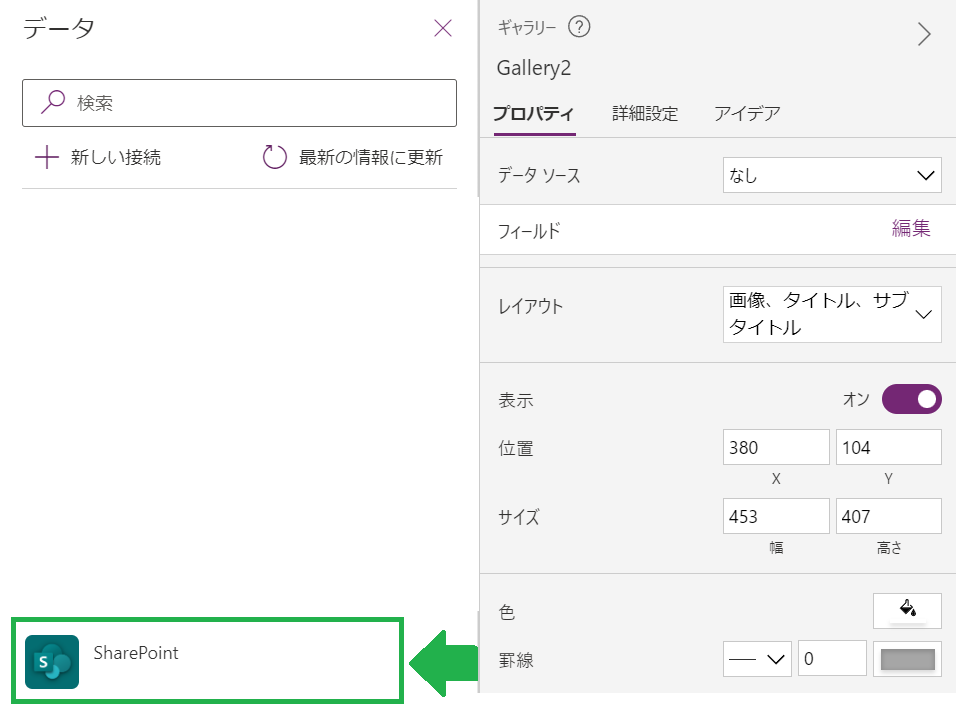
接続先のSharePointを選択します。

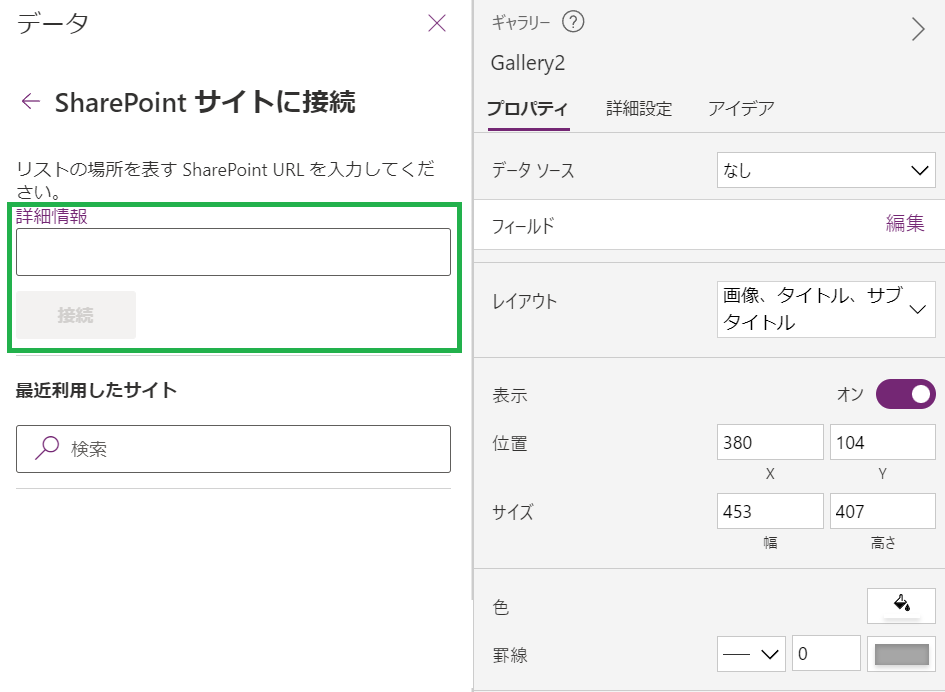
詳細情報に2.で作成したサイトのURLを入力後、” 接続 “ をクリックします。


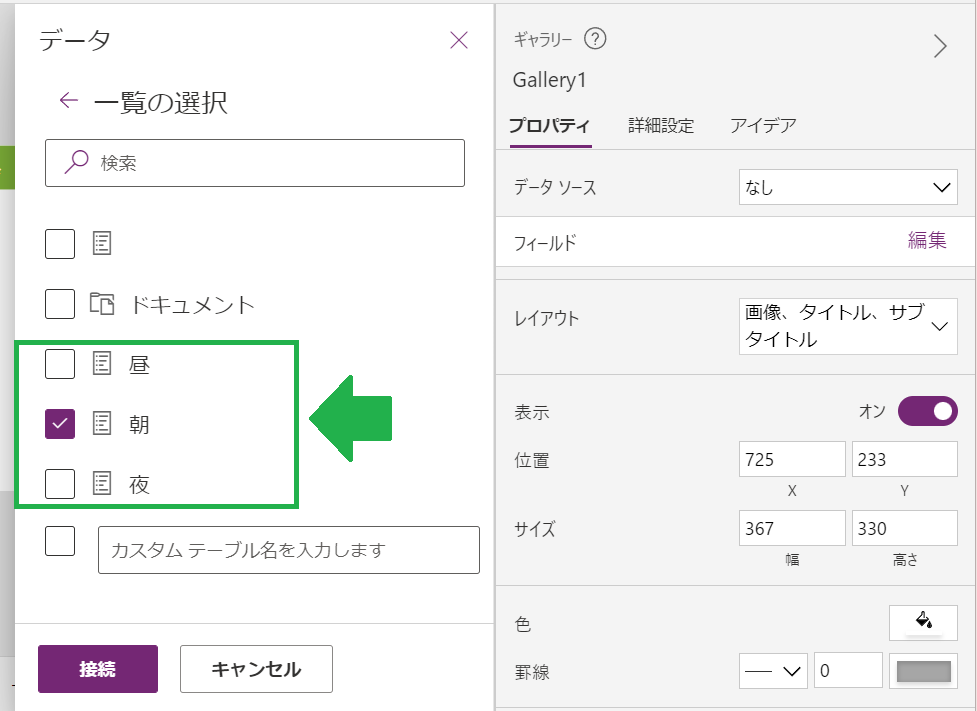
選択したサイトに保存されているデータの一覧が表示されます。
先ほど作成した親メニューのデータが表示されているので、今回はこちらを選択し、” 接続 “ をクリックします。

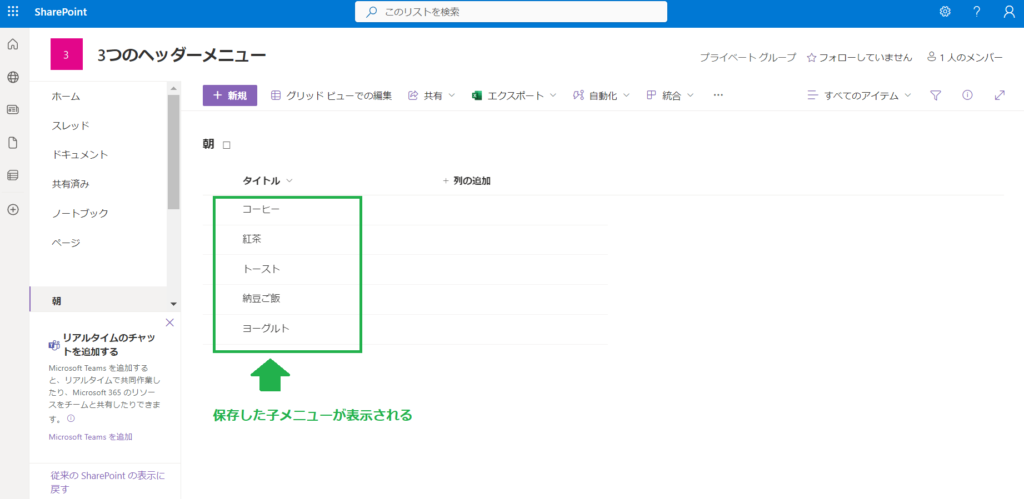
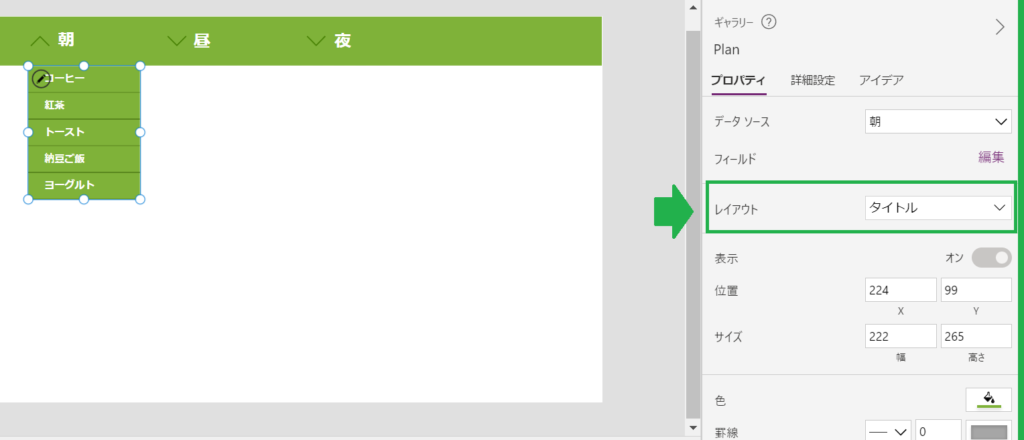
接続が完了すると、↓画面のギャラリーへ子メニューが表示されます。
右側の編集画面 > レイアウト で表示させる項目を選択できます。
今回はタイトルとして子メニューを登録しているので、” タイトル “ を選択しましょう。

ギャラリーのデザインレイアウトは、右側の編集画面で色や大きさを自由に変更することができるので、ぜひ色々試してみてください☺
まとめ
今回のブログでは、ヘッダーメニューで使用するボタンやデータなどパーツの作成を行っていきました。
Power AppはShare PointなどMicrosoft社が提供する他サービスと連携させアプリを作成することができ、かつローコード開発アプリなのでエンジニアでなくとも手軽に触れるのが特徴です。
次回後編では、実際に作成したパーツが機能するべく関数の入力をおこなっていきます🌟




